[코드팩토리] [초급] Flutter 3.0 앱 개발 - 10개의 프로젝트로 오늘 초보 탈출! 강의을 참고하여 작성하였습니다.
크로스 플랫폼 개발을 찾는 스타트업 회사들이 많다고 합니다. 크로스플랫폼 중 하나인 Flutter 에 대해서 포스트 진행하려고합니다.
이번 포스트는 splash 화면을 만들면서 Flutter에 대해서 간단히 알아보겠습니다.
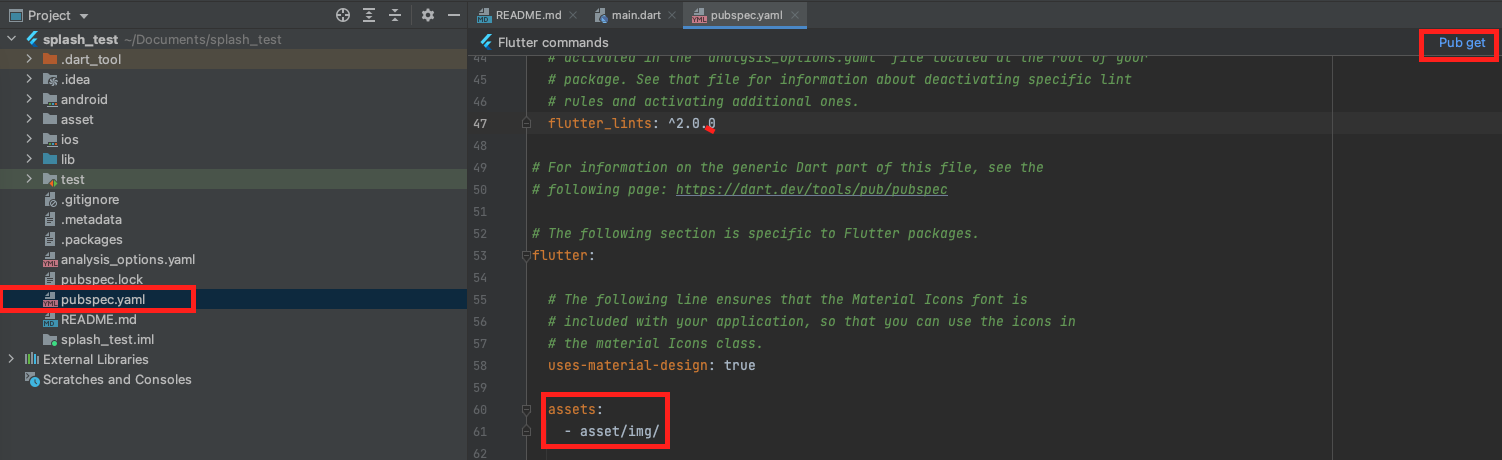
Asset 파일 추가하기

Image.asset(
'asset/img/logo.png',
),
png 파일까지 입력하면 asset 폴더 안에 만든 png 파일을 인식할 수 있게 됩니다.
모든 파일을 일일이 입력하는 것은 불편할 수 있습니다. 경로를 파일 뿐만 아니라 폴더로도 지정 할 수 있습니다.
예를들면 ‘asset/img/logo.png’ 에서 logo.png 을 지운 ‘asset/img/’ 만 설정하게 되면 img 폴더 하위에 있는 이미지를 인식할 수 있습니다.
적용이 만료 되었으면, 상단에 Pub get 을 눌러주어야 적용 됩니다.

Splash 화면 소스로 구현하기
그럼 이제 Splash 화면을 만들어 보겠습니다.
먼저해야할 것이 Material 을 사용하기 위해서 import 해주어야합니다.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(home: HomeScreen()));
}
class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Image.asset(
'asset/img/logo.png', // project root 부터 path을 입력해야한다.
),
),
);
}
}
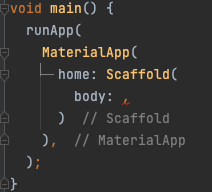
여기서 사용한 Scaffold 를 스크린으로 가정할 것입니다.
화면단위로 구분할 수 있도록 StatelessWidget 을 상속받은 HomeScreen 을 생성 합니다. StatelessWidget는 abstract class 여서 build() function 을 정의해야합니다. build() 의 return type 은 Widget 이 되는데요. Scaffold 생성하여 Widget return 을 구현합니다.
Widget 정렬 및 배경 설정
Widget 의 정렬처리 및 배경 설정하는 방법에 대해서 알아보겠습니다.
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false, // debug 배너 지우고 싶을 때
home: HomeScreen(),
));
}
class HomeScreen extends StatelessWidget {
@override
// build 안에 선언 시 hot real load 가 가능하다.
Widget build(BuildContext context) {
// 원하는 위젯을 넣을 수 있다.
return Scaffold(
backgroundColor: Color(0xFFF99231),
// 0x 는 16 진수라는 뜻이다.
// column : 세로로 여러개 위젯 넣을수 있다.
// row: 가로 여러 위젯 넣을 수 있다.
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset(
'asset/img/logo.png',
),
CircularProgressIndicator(
color: Colors.white,
),
],
),
);
}
}Center 로 선언한 것을 Column 으로 변경하여 여러개의 Widget 을 표현할 수 있도록 변경합니다.
Column 을 보면 mainAxisAlignment 을 설정한 것을 볼 수 있는데요. Column 을 처리하고 정렬을 시키는 방법 중 하나는 주축 정렬입니다. 주축은 두 종류로 표현할 수 잇는데요. Main 주축은 Colum 세로, Row 가로 반대축을 나타내는 Cross 의 주축은 가로가 됩니다. 여기서 mainAxisAlignment 는 세로 주측의 정렬을 알 수 있습니다.
참고로, widget 을 선언하는 곳을 보면 child, children 을 볼 수 있는데요. child 는 자식 1개, children 는 자식 n개 을 표현할 수 있습니다.
참고
Hex 색상 확인 방법
Google에 ColorPicker 을 검색하여 hex 색상값 확인 가능합니다.