티스토리 뷰
스마트 디바이스을 통해 웹과 앱에서 다양한 컨텐츠(Content)을 접하고 있습니다.
다양한 컨텐츠에서도 UI 가 Nice 한 컨텐츠에 더 눈이 가서 진입율도 높은 편입니다.
가장 많이 사용하는 디자인 중 하나는 Corner Round 처리라고 할 정도로 디자인에서 사용하고 있는데요.
이번 포스트에서는 Corner Round 하는 방법에 대해서 알아보겠습니다.
SHAPE 을 활용한 방법
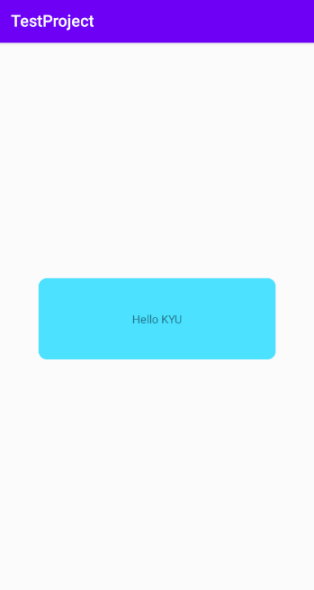
Corner Round 하는 방법 중 하나는 shape 을 활용하는 방법입니다.
Shape 는 xml을 통하여 만들 수 있으며 아래와 같이 <shape/> 안에 <corners/> 을 두어 Corner에 Radius을 설정할 수 있습니다.
생성한 Shape을 Layout Background 로 설정하여 Corner Round View을 설정할 수 있습니다.

CARD VIEW 을 활용한 방법
Corner Round 하는 방법 중 다른 하나는 CARD VIEW을 활용하는 방법입니다.
Android CardView 를 활용하면 쉽게 Round 처리를 할 수 있습니다.
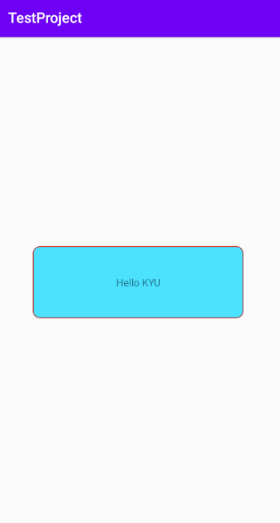
AndroidX 에서 제공하는 CardView을 활용하면 쉽게 Round View을 할 수 있으나 stoke 을 설정하는 것은 어려움이 있습니다.
Material 에서 제공하는 MaterialCardView 을 활용하면 stoke width와 color를 설정할 수 있습니다.
implementtion 'com.google.android.material:material:1.0.0'

마무리
RoundView 처리하는 2가지 방법 공유하였습니다.
Shape, CardView 외 다양한 방법으로 Corner View 를 설정할 수 있습니다.
원하는 UI을 만드는데 도움이 되길 바랍니다.
'프로그래밍 > Android' 카테고리의 다른 글
| [이슈] sing WebView from more than one process at once with the same data directory... (2) | 2021.04.09 |
|---|---|
| 왜 코틀린을 쓰는가? (0) | 2021.03.28 |
| 접근성(Voice Assistant) (0) | 2021.01.03 |
| kapt 증분 빌드 에러 (0) | 2020.12.08 |
| Stetho Library 를 사용해 보자 (0) | 2020.06.11 |
- 패턴
- 디자인패턴
- Android
- 안드로이드
- 점수판
- 스코어헬퍼
- 알고리즘
- push
- IOS
- missionchina
- issue
- java
- IT
- MCC
- RXjava
- missioon
- 선교
- 고시문
- Kotlin
- 고시문헬퍼
- flutter
- 탁구
- swift
- DI
- 코틀린
- Android Studio
- 미션차이나센터
- view
- 임용고시
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |





